Первоисточник -
четверг, 29 октября 2009 г.
суббота, 24 октября 2009 г.
Первое использование MSDN AA (ELMS) на примере МЭИ(ТУ)
Как бесплатно получить ПО студенту для образовательный целей? Это можно сделать через программу DreamSpark, а можно через подписку MSDN AA, которая есть во многих технических ВУЗах. Именно о ней сегодня и поговорим. В этом посте я постараюсь пошагово описать весь процесс первого использования центра программного обеспечения ELMS для MSDN AA на примере Московского Энергетического Института (Технического Университета).
В нашем ВУЗе за каждым студентом закреплен индивидуальный e-mail в университетской почтовой системе. Этот ящик должен быть активирован (если нет, то надо сходить в Информационно Вычислительный Центр и сделать это). На этот e-mail приходит письмо с темой “Welcome to MSDN Academic Alliance: Online Software System” (если такое письмо найти не можете, то нужно написать сюда: korkinvs@mpei.ru). В этом письме содержится логин и пароль для доступа к системе.

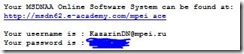
Перейдя по ссылке http://msdn62.e-academy.com/mpei_ace , вы должны увидеть такую страницу:

Теперь входим в систему, введя логин и пароль, указанный в письме и, если вход будет успешным, получим такую страницу:
Это окно выбора продукта. Если вы не знаете его точного названия, то воспользуйтесь поиском, в противном случае выберете продукт из ниспадающего списка:
Нажав “Переход”, вы перейдете к странице с описанием продукта и времени его загрузки. Теперь нажмите “Добавить в корзину”:
На следующем этапе вы увидите лицензионное соглашение. Обязательно прочитайте его. Если согласны со всеми его пунктами, нажмите “Я согласен”.
Вы попали в корзину. Здесь можно увидеть весь список выбранных вами продуктов. Если это все, что вы хотите заказать, то нажмите “Оформить заказ”:
Теперь вам придется ввести некоторые данные о себе: имя, фамилию и адрес электронной почты, на который придет подтверждение, после того, как вы закончите с “покупками”:
Нажав “Далее”, вы окончательно подтвердите заказ. Следующее окно будет выглядеть примерно так:
Если вам не терпится загрузить это ПО, то нажмите кнопку “Загрузить”.
Вы попадете на страницу загрузки этого продукта, на которой будет информация о названии продукта, дате заказа, серийном номере, который потребуется ввести во время установки.
Теперь дело за малым: нажмите “Загрузить”. Вы получите файл размером чуть меньше полумегабайта – это загрузчик, двойной клик по которому начнет процесс загрузки в указанную вами папку.
пятница, 23 октября 2009 г.
Я иду на Платформу 2010
Получил приглашение на Платформу 2010, которая пройдет 12-13 ноября. Постараюсь писать ежедневные отчеты в блог и изрядно снабжать их фотографиями)
суббота, 10 октября 2009 г.
Как написать программу для смартфона?
Для этого нам потребуется Visual Studio, Windows Mobile SDK и образы эмуляторов устройств (я использую Visual Studio 2008, Windows Mobile 5.0 SDK for Pocket PC и Localized Windows Mobile 5.0 Pocket PC Emulator Images). Писать мы будем приложение, обновляющее статус в Twitter с помощью Twitterizer.
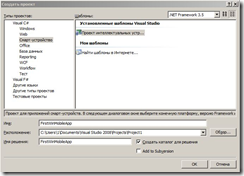
Создаем новый проект для смарт-устройств:
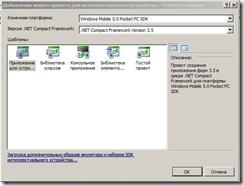
В следующем окне выбираем «Приложение для устройства», задаем конечную платформу (у меня Windows Mobile 5.0 Pocket PC SDK) и версию .NET Compact Framework:
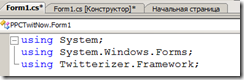
Переходим во вкладку «Form1.cs [Конструктор]» и перетаскиваем элементы управления, которые нам понадобятся:
- TextBox для ввода логина с именем login;
- TextBox для ввода пароля с именем password и свойством PasswordChar = “*”, чтобы пароль не был виден при вводе;
- TextBox для ввода текста сообщения с именем textField и свойствами Mutiline = “true”, maxLength = 140, так как дина твита не может превышать 140 символов;
- 3 элемента label для того, чтобы подписать что есть что;
- 2 кнопки меню для обновления статуса в Twitter и выхода из программы.
Также было бы неплохо знать сколько символов еще можно ввести до окончания лимита в 140 единиц. Для этого поместим на форму еще один элемент TextBox с именем characterNumber и значением 140 в свойстве текст.
Наш графический интерфейс готов. В итоге должно получиться что-то похожее на это:
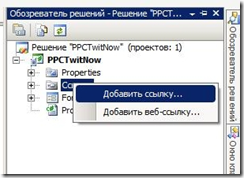
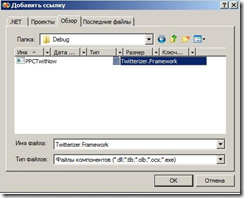
Для того, чтобы использовать библиотеку Twitterizer нужно сделать следующие шаги:
Теперь перейдем в обработчик события menuItem1_Click (клик по кнопке Twit) и напишем вот такой код:
if ((login.Text == "") || (password.Text == "")) //проверка на заполнение полей
{
MessageBox.Show("Empty login or password", "Login/Password Entry Error");
}
else
{
if (textField.Text == "") //проверка на заполнение текста твита
{
MessageBox.Show("Empty Text field", "Empty Text field"); //обновляем статус
}
else
{
try
{
Twitter twit = new Twitter(login.Text, password.Text);
twit.Status.Update(textField.Text);
}
catch (TwitterizerException ex) //ловим исключения при обновлении статуса
{
string message = string.Format("Exception: {0}", ex.Message.ToString());
MessageBox.Show(message, "Exception");
}
}
}
* This source code was highlighted with Source Code Highlighter.В menuItem2_Click (клик по кнопке Exit):
private void menuItem2_Click(object sender, EventArgs e)
{
Close();
}
* This source code was highlighted with Source Code Highlighter.Для того, чтобы отслеживать количество оставшихся символов в «реальном времени», в событии KeyUp напишем следующее:
characterNumber.Text = (140 - textField.Text.Length).ToString();
* This source code was highlighted with Source Code Highlighter.Запустим наш проект с отладкой: пункт меню Отладка → Начать отладку. Если никаких ошибок мы не сделали, то получим предложение развернуть приложение:
Я использовал реальный коммуникатор на Windows Mobile 5.0 и он должен быть соединен с КПК через программу ActiveSync.
пятница, 2 октября 2009 г.
MSP Summit. First day.
Сегодня был первый день встречи студентов-партнеров Microsoft. Он проходил в недавно открывшемся Microsoft Technology Center. Говорят, мы были первыми, кто сидел за компьютерами в учебных классах. Нам показывали новые возможности .NET Framework 4.0 и Visual Studio 2010, учили создавать веб-слайсы, ускорители и свою сборку Internet Explorer и еще много чему. Вобщем было очень интересно. Получил огромное количество положительных эмоций, да и до сих пор пребываю в эйфорическом состоянии. Постараюсь через несколько дней написать что-то более осмысленное и подкрепить это неким количеством фотографий)))