Перевод статьи Скота Хантера (http://blogs.msdn.com/scothu/archive/2009/10/20/data-enhancements-in-net-4-visual-studio-2010-beta-2.aspx).
В среду мы выпускаем публичную версию .NET 4 / Visual Studio 2010 Beta 2 и это принесет много крутых улучшений в управление данными в ASP.NET и Entity Framework. Я собираюсь углубиться в несколько возможностей, связанных с особенностями данных, и вы можете больше прочитать обо всех этих изменениях в ASP.NET по ссылке: http://www.asp.net/learn/whitepapers/aspnet40/. Этот документ содержит весьма подробный перечень всех изменений, которые мы сделали в ASP.NET.
Вот несколько моих любимых возможностей, связанных с данными:
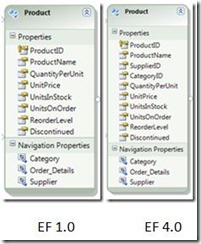
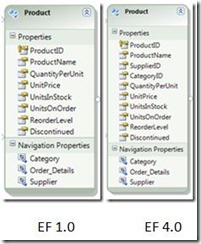
1) Entity Framework теперь может образовывать как наборы сущностей, так и отдельные сущности. Это значит, что когда я ссылаюсь на таблицу, сама таблица будет называться "Продукты", но фактически класс, с которым я работаю в своем приложении, будет называться "Продукт". Это выглядит более естественно, чем в Entity Framework 1, в котором я бы написал:
Products product = new Products();
В то время, как в 4.0 это будет выглядеть так:
Product product = new Product();
Что кажется более естественным и лучше выглядит в моем коде.
Вот графический интерфейс в Entity Model Wizard для включения этого (замечание: оно включено по умолчанию)

2) Entity Framework теперь поддерживает возможность включить "внешние ключи" в модели данных. В первой версии Entity Framework, если бы у меня была таблица Product, содержащая CategoryID, ссылающиеся на запись в таблице Category, генерируемой Entity Framework, то модель преобразовала бы CategoryID в навигационное свойство, которое бы напрямую уходило в таблицу категорий. Хоть это и упрощало некоторые сценарии, но делало веб-сценарии более сложными. Обычно я бы представляю это в использовании элемента DropDownList, который будет содержать первичный ключ и имя записи из таблицы категорий. При сохранении записи я просто хочу присвоить выбранному CategoryID из DropDownList классу Product. Но с навигационными свойствами я бы пришел к некоторому очень некрасивому и неочевидному коду для задания CategoryID, если его не существует. Entity Framework 4 теперь включает в себя способность иметь столбцы внешних ключей, добавляемых непосредственно в сущности, предоставляющих мне возможность установить внешний ключ или навигационное свойство, облегчая программирование веб сценариев:

3) Теперь доступна поддержка QueryExtender для EntityDataSource. В релизах .NET 4 Beta 1 and in the Dynamic Data Preview на CodePlex мы представили очень интересный расширяющий элемент управления для LinqDataSource, названный QueryExtender. Мы создали этот контрол в ответ на отзывы, которые мы получили после релиза Dynamic Data 1.0, что наши клиенты хотели более легкий способ фильтрации или поиска данных, чем тем, которые предоставляли контолы источников данных, например, «Как следует выполнять поиск». Этот паттерн элементов управления источников данных может получиться довольно сложным, и мы хотели предоставить что-нибудь простое. QueryExtender предоставляет следующие виды поиска:
Поиск: Поиск строки в любом числе столбцов
Диапазон: фильтры данных базируются на том, если значение столбца находится в заданном диапазоне
Свойства : фильтры, основанные на соответствии значения в столбце
При необходимости: событие срабатывает, когда разработчик может настроить выражение LINQ.
Вот пример использования QueryExtender с EntityDataSource. Он принимает значение из TextBox1 и сравнивает его с полем ProductName, и только возвращает строки, которые содержат текст из TextBox1 в поле ProductName:
<asp:EntityDataSource ID="EntityDataSource1" runat="server"
ConnectionString="name=NORTHWNDEntities"
DefaultContainerName="NORTHWNDEntities" EnableDelete="True"
EnableFlattening="False" EnableInsert="True" EnableUpdate="True"
EntitySetName="Products">
</asp:EntityDataSource>
<asp:QueryExtender ID="QueryExtender1" runat="server" TargetControlID="EntityDataSource1">
<asp:SearchExpression SearchType="Contains" DataFields="ProductName">
<asp:ControlParameter ControlID="TextBox1" />
</asp:SearchExpression>
</asp:QueryExtender>
4) Расширенный метод EnableDynamicData. Мы ввели Dynamic Data в .NET 3.5 SP1, но он имел некоторые серьезные требования к разработчику: обязательное использование Linq к SQL или Entity Framework, требование к разработчику, чтобы начать новый проект, надо было получить файлы поддержки Dynamic Data, предоставляющие различные модели программирования. В Beta 2 мы добавили эту новую возможность, которая может быть включена для элементов управления нашими данными следующим образом:
ListView1.EnableDynamicData(typeofProduct))
Эта единственная строка кода автоматически добавит многие из особенностей, которые обеспечивает Dynamic Data:
- Автоматическая валидация
- Поддержка Data Annotations в объектах для валидации и проверки свойств отображения
- Поддержка местных шаблонов для настройки поведения пользовательского интерфейса в зависимости от типа данных
Это позволит разработчику использовать возможности Dynamic Data без радикального изменения их приложений или использования Linq для SQL или Entity Framework.
Есть много других изменений и обновлений в нашей поддержке данных, и я попытаюсь писать блог о ней в течение следующих нескольких недель.